nuxt나 vue와 같은 곳에서 기본 세팅에 eslint를 넣어주는 경우가 많이 있는데, vscode와 동기화가 안되어서 저장만하면 에러가 날 때가 있다.
그런 상황에는
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"editor.formatOnSave": true
}또는 formatOnSave를 지운
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
}를 현재 작업중인 .vscode/settings.json 에 입력해주면 된다.
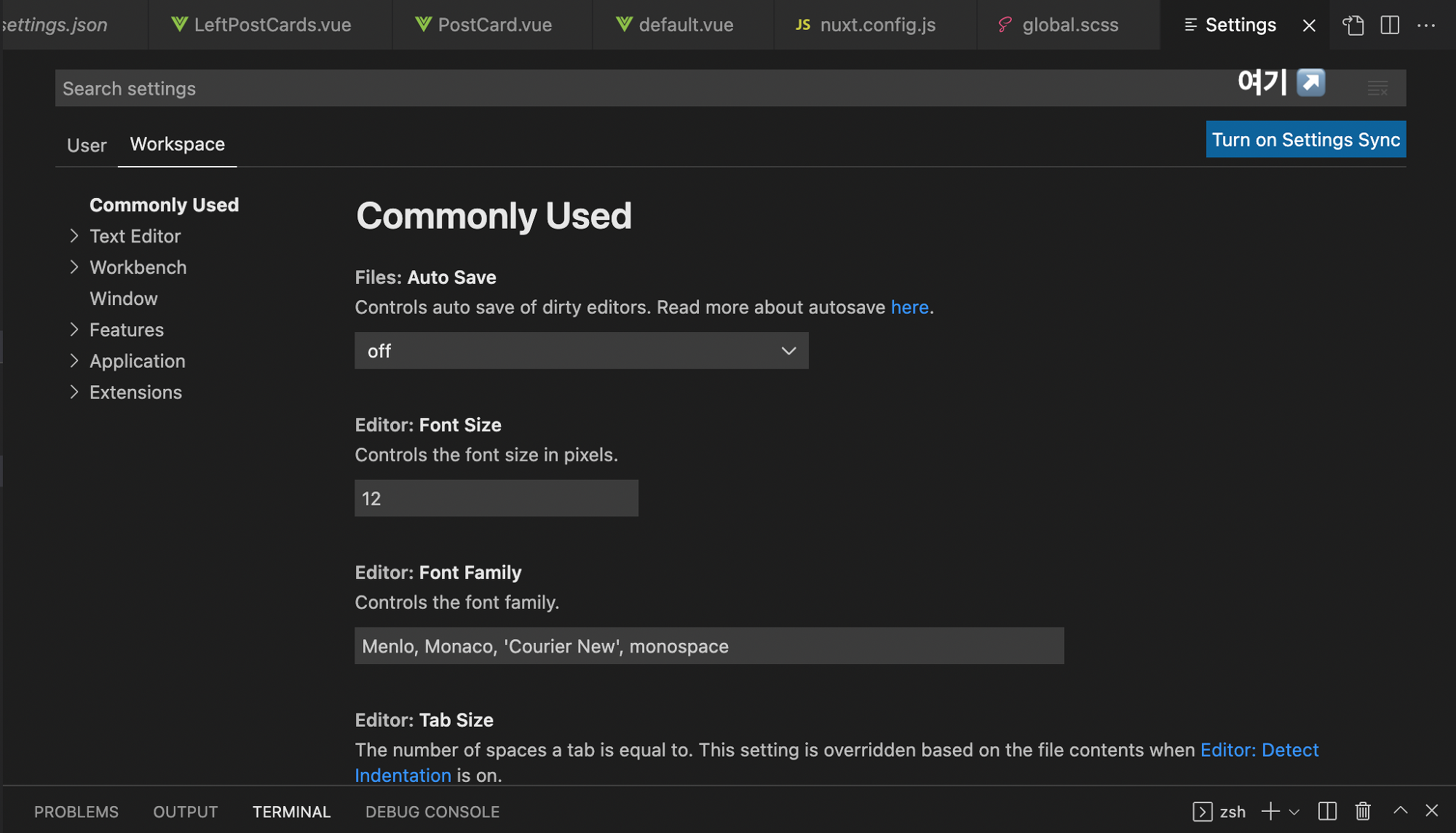
만약 파일을 못찾겠다면 ctrl+,(command+,)로 진입 후, 우측 상단의 open Settings(JSON) 아이콘을 누르면 이동할 수 있다.
꼭 Workspace를 누르고 이동하자!! default로 설정된 user의 설정으로 이동하면 아마 이것저것 많이 있을테니 올바른 파일로 이동한지 확인해보시라.

eslint는 한 번 설정하면, 그 틀에서 딱히 벗어날 일이 없기 때문에, 시간이 좀 들더라도 한 번 정리하는 걸 추천한다!
(참고. nuxt 또는 vue를 사용하면 project를 구성해줄 때, lint를 설정하면 vscode만 위 설정으로 맞춰주면 대부분 잘 작동한다)
'Programming > Vue.js' 카테고리의 다른 글
| [Nuxt.js] nuxt에서 vue-quill-editor에 module 추가하기 (0) | 2021.12.12 |
|---|---|
| [Vue.js, tiptap] Editor에서 tab을 들여쓰기로 사용하기 (0) | 2021.11.11 |
| [Vue, canvas] Vue.js에서 Canvas 사용하기 (0) | 2021.10.30 |
| [Vue 2] v-model과 .sync의 차이점 (0) | 2021.10.18 |
| [HTML] select tag의 style 변경하기 (0) | 2021.10.17 |