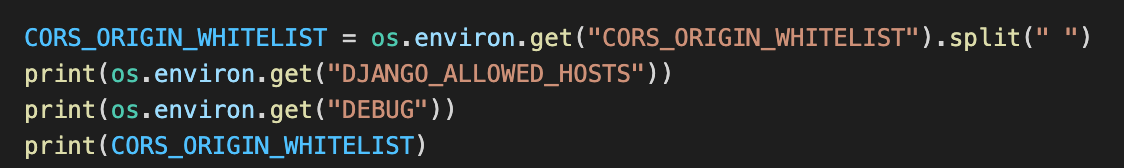
이번에 docker-compose setting을 변경하고 vscode debugger로 django 작업을 해보았다. 그런데 command로 gunicorn을 실행시킨 것과 vscode debugger에서 실행시킨 것의 CORS_ORIGIN_WHITELIST가 다르게 설정되어 있었다.


뭔가 이상하여 환경변수들을 몇개 찍어보았는데 내가 설정한 env파일이 아닌 다른 파일이 들어가 있었다.
좀 더 자세히 서술하자면,
1. 이건 dev container였기 때문에 .env.dev 파일을 사용하였다.
2. command로 그냥 실행한 django(gunicorn)은 환경변수가 적절히 설정된다.
3. debugger로 실행한 django는 .env 파일로 환경변수가 설정된다.(해당 폴더내에 .env.dev/ .evn가 존재한다)
4. 💬 해당 linux의 환경 변수는 변경되지 않았다(.env.dev로 설정되어있음)
🤔
debugger에서 자동으로 해당 경로 내에 있는 .env 파일을 가져오는 것 같았다.
https://code.visualstudio.com/docs/editor/debugging#_launchjson-attributes
Debugging in Visual Studio Code
One of the great things in Visual Studio Code is debugging support. Set breakpoints, step-in, inspect variables and more.
code.visualstudio.com
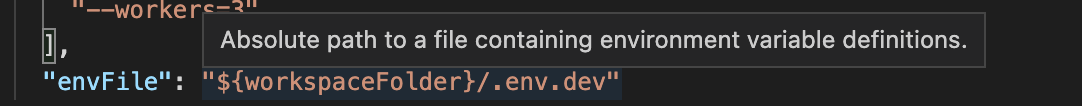
공식문서에 envFile을 설정하는 속성이 존재했다.

launch.json에 위와 같이 설정하니 제대로 환경변수가 들어갔다.
아마 envFile의 default값이 null이 아니라 ${workspaceFolder}/.env 로 보인다.
vscode document에 따로 적혀져있지 않은건 좀 아쉽게 생각한다.
'Programming' 카테고리의 다른 글
| python-yeelight response error, Bulb closed the connection. 발생시 (0) | 2022.02.02 |
|---|---|
| [VSCode] Windows에서 remote-container vscode 붙이기 (0) | 2022.01.20 |
| [Python]poetry add 시 assertion error (0) | 2022.01.16 |
| [IoT] 이사, 그리고 IoT (0) | 2022.01.16 |
| 개발시 참고하면 좋은 페이지들(2021.09.19 기준) (0) | 2021.09.12 |