현 상황
집에 서버를 구축했기 때문에, 만들어 둔 블로그를 서버에 올리고 계속해서 다듬고 있다.
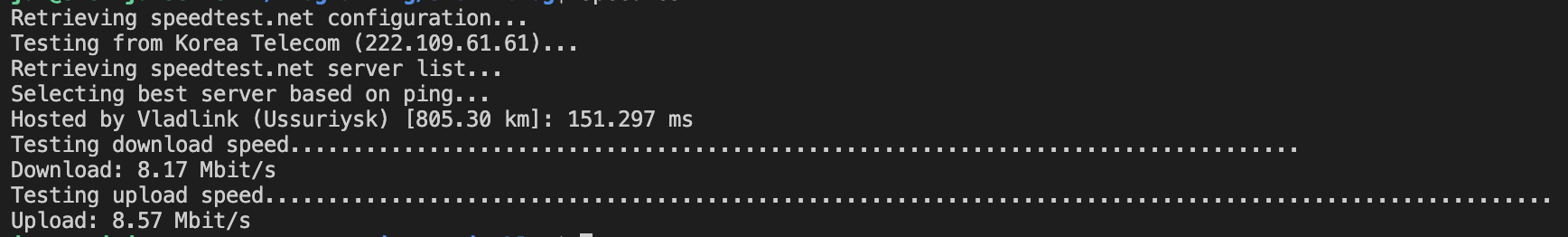
서버는 잘 올라갔는데 페이지 로딩 속도가 너무 느려서 무슨 일인가 보니..

🐌
인터넷 속도가 너무 느리다... 대충 초당 1MB 밖에 안된다. 그래서 공유기를 거치지 않고 인터넷을 연결하니 초당 10MB는 나오더라(다행).
어쨌든 이 문제는 공유기를 교체하기로 했고, 공유기가 도착하기 전까지 사이트 성능이나 튜닝하기로 했다. 초당 1MB라니, 이렇게 좋은 실험 환경이 어디 있는가!
그래서 튜닝할 부분은?
블로그를 만들 때 계속해서 걱정하던 부분이 있는데, 바로 포스트에 들어갈 이미지였다. 이미지를 파일로 저장해서 url로 serving 하고 싶었지만, 현재 사용하고 있는 quill-editor로는 이를 편하게 구현하기는 힘들었다. toolbar에 기능을 추가하는 방식이더라.
quill editor에서 image upload를 하는 방법에 대한 질문
upload image: replace the base64 url with the url getting from sever ? · Issue #2034 · quilljs/quill
I have read many issues about uploading images, such as #633 #863. When selecting an picture, the picture show immediately in the editor with base64 url, which was the default behaviour in snow/bub...
github.com
🤮
아 정말 아무리 생각해도 fancy하지 못하다.
그래서(?) data url(base64)로 그냥 진행해보았다.
그런데 나쁘지 않게 페이지가 뜨는 것 아닌가? 조금 더 확신을 가지기 위해 base64의 단점을 조금 더 찾아보기로 했다.
https://mygumi.tistory.com/282?category=687801
data URL vs Image file :: 마이구미
이 글은 data URL 과 Image file 을 비교하는 글이 된다. data URL에 집중했다는 점을 참고바란다. 이전에 작성된 메모리 캐시와 디스크 캐시에 대한 글을 보고 오면 좋다. 메모리 캐시 vs 디스크 캐시 -
mygumi.tistory.com
위 블로그에 따르면, 캐싱은 부분적으로(메모리 캐싱만), 압축률은 30%만큼이나 나쁘지는 않다는 것이다. (상대적으로 조금 안 좋긴 하다)
https://www.davidbcalhoun.com/2011/when-to-base64-encode-images-and-when-not-to/
When to base64 encode images (and when not to)
⚠️ Warning: this is an old article and may include information that’s out of date. ⚠️ Introduction Ever since Steve Souders started evangelizing web performance, it’s been pounded into our heads that extra HTTP requests add a lot of additional
www.davidbcalhoun.com
위 포스트에서 소개해준 글에서 그 자료와 수치를 볼 수 있다.
필자는 이 글에서 gzip으로 데이터를 압축하는 부분이 눈에 띄었다. 🤨
gzip? 웹에서?
gzip은 리눅스에서 사용하는 압축 프로그램이 아니었던가? 그래서 이래저래 찾아보니 nginx가 gzip을 해준다는 사실을 알게 되었다.

http://nginx.org/en/docs/http/ngx_http_gzip_module.html
Module ngx_http_gzip_module
Module ngx_http_gzip_module The ngx_http_gzip_module module is a filter that compresses responses using the “gzip” method. This often helps to reduce the size of transmitted data by half or even more. When using the SSL/TLS protocol, compressed respons
nginx.org
nginx가 압축까지 해준다니, 여기저기 돌아다니면서 다음 예제 코드를 짜집어냈다.
nginx에 gzip 설정 추가와 테스트
client_max_body_size 100M;
# check the other gzip option in http://nginx.org/en/docs/http/ngx_http_gzip_module.html
gzip on;
gzip_disable "msie6"; # do not support internet explorer (under 6)
gzip_proxied any; # gzip is applied to any proxied data
gzip_comp_level 9; # comp level 1~9
gzip_buffers 16 8k; # (number, size) of buffers
gzip_types # enable gzipping of responses for the specified MIME tpyes in addition to text/html
text/plain
text/css
application/json
application/x-javascript
text/xml
application/xml
application/xml+rss
text/javascript
image/svg+xml
image/png;
그리고 다음은 gzip을 테스트해볼 수 있는 curl 코드이다.
https://stackoverflow.com/questions/9140178/how-can-i-tell-if-my-server-is-serving-gzipped-content
How can I tell if my server is serving GZipped content?
I have a webapp on a NGinx server. I set gzip on in the conf file and now I'm trying to see if it works. YSlow says it's not, but 5 out of 6 websites that do the test say it is. How can I get a def...
stackoverflow.com
$ curl http://example.com/ --silent --write-out "%{size_download}\n" --output /dev/null
31032
$ curl http://example.com/ --silent -H "Accept-Encoding: gzip,deflate" --write-out "%{size_download}\n" --output /dev/null
2553그리고 이를 적용한 결과는 다음과 같다.

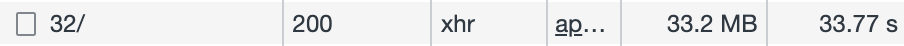
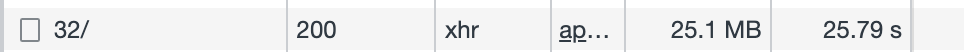
워후! 잘 작동한다 크롬에서 조금 더 큰 파일을 살펴보면 다음과 같다.


🎉
33MB가 25.1MB로 줄어들었다! 생각보다 꽤 많이 압축되는 걸 확인할 수 있다. 인터넷 속도가 올라간다면 3.3초 -> 2.5초 정도일 테니 25%의 속도 향상이라고 볼 수 있겠다.
단점은?
당연히 이 모든 것은 trade off. 용량이 줄어드는 대신, 압축에 더 많은 연산이 사용된다. 그래서 top로 cpu 사용률을 체크해 보았다.

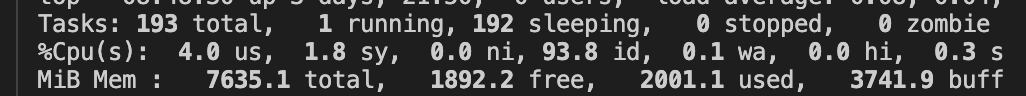
cpu i5-4570 기준으로, gzip_comp_level을 9로 설정하고 33.2MB 용량을 25.1MB로 압축하고 이를 보내는데 3~5%를 사용하는 걸 확인할 수 있었다. 전송되는 동안의 사용률을 체크한 것이기에 실제로 압축에 사용한 리소스가 나타나지 않았을 수도 있지만, 크게 cpu 사용률이 튀는 것은 없었기 때문에 이대로 사용할 예정이다.
결론
👏
워후, 이미지 인코딩에서 nginx 압축까지 걸어왔다. 사실 캐싱에 대한 부분도 더 찾아보고 작성하려 했는데, 현재 네트워크 자체가 느린 상황이라 캐싱과 큰 상관이 없기에 생략하였다. 네트워크 속도가 정상화되고 튜닝할 시간이 있다면 nginx 캐싱도 찾아보자. 위에도 소개되었던 블로그의 캐싱에 관한 게시글인데, 도움이 되어서 링크를 남긴다.
https://mygumi.tistory.com/275?category=687801
메모리 캐시 vs 디스크 캐시 :: 마이구미
이 글은 메모리 캐시와 디스크 캐시에 대해 다룬다.(2018.01.07 수정) 웹 개발 시 캐시에는 크게 2가지로 나눌 수 있다. 클라이언트 측 또는 서버측을 활용한 캐시 사용이다. 서버를 통한 캐시 활
mygumi.tistory.com
'Programming > Web' 카테고리의 다른 글
| [Javascript] map에서 async/await을 사용하기 (0) | 2022.08.29 |
|---|---|
| [WEB] Virtual DOM이란? (0) | 2022.03.27 |
| [CSS] transition (0) | 2022.01.19 |
| [Web] 검색을 위한 좋은 RESTful URL은 어떤걸까? (0) | 2022.01.19 |
| Mediapipe를 활용한 vision-depending-display 제작: 에러모음(업데이트중) (0) | 2021.09.19 |