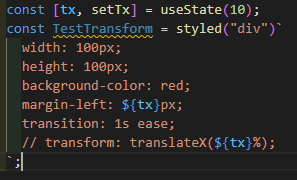
styled-component에 state를 넣어서 작성하면 해당 컴포넌트가 re-render되버려서 transition을 확인할 수 없다.

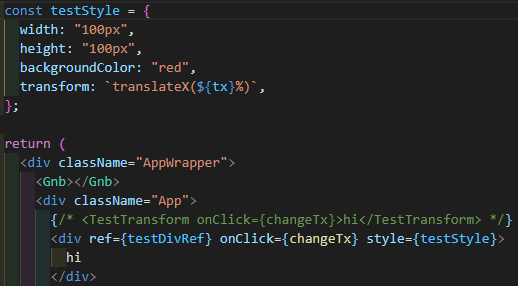
하지만 style 객체를 따로 만들어서 inline style로 넣으면 작동한다.

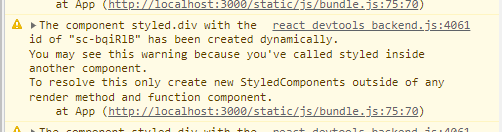
하지만 이렇게 해도 styledComponent 내부에 객체를 생성하면 또 re-render가 일어난다. 그리고 다음과 같은 warning을 볼 수 있다.

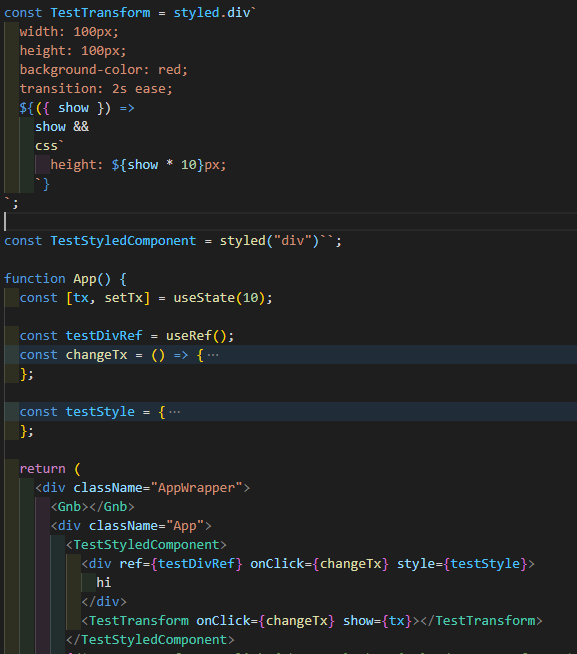
그래서 function(component) 내부에서 선언된 styledComponent를 모두 밖으로 꺼내고 변수를 props로 받으니 더이상 re-render가 일어나지 않는다.

주의할 점은, transition을 적용할 부모 객체중 하나라도 function(component) 내부에서 선언된다면 re-render가 일어나니, 모든 styledComponent를 밖으로 빼야한다.
'Programming > React' 카테고리의 다른 글
| [React] Hello, React (0) | 2022.02.07 |
|---|