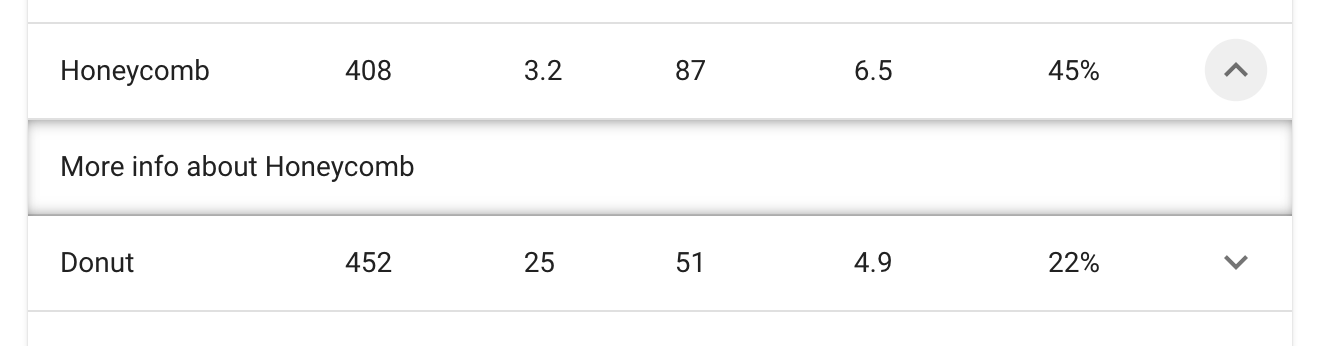
vuetify의 디자인들이 대부분 훌륭하지만 마음에 들지 않는 것들이 있다. 예를들면 table에서 너무 과하게 들어가있는 box-shadow와 같은 요소들.

이런 점을 vuetify도 잘 알고 있는지, vuetify의 api 문서 하단에 보면 다음과 같은 것들이 적혀져있다.

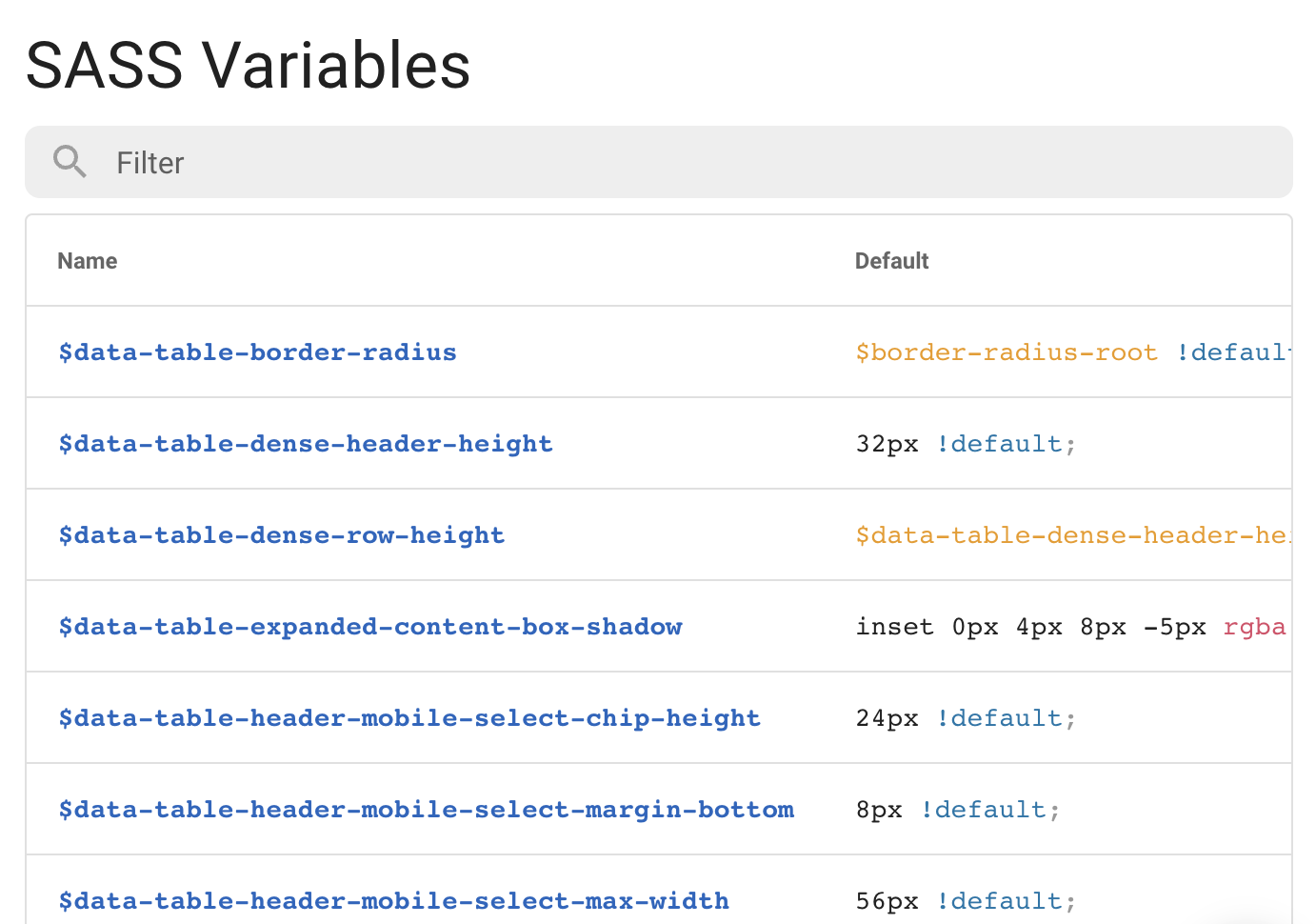
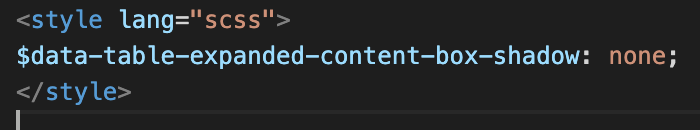
미리 변수들을 선언했으니 default 값에서 바꿔서 사용해라는 것 같으니, 한 번 시도해보면..?


사라지지 않는다. 그러면 document를 한 번 찾아보자.
https://vuetifyjs.com/en/features/sass-variables/
SASS variables
Customize Vuetify's internal styles by modifying SASS variables.
vuetifyjs.com
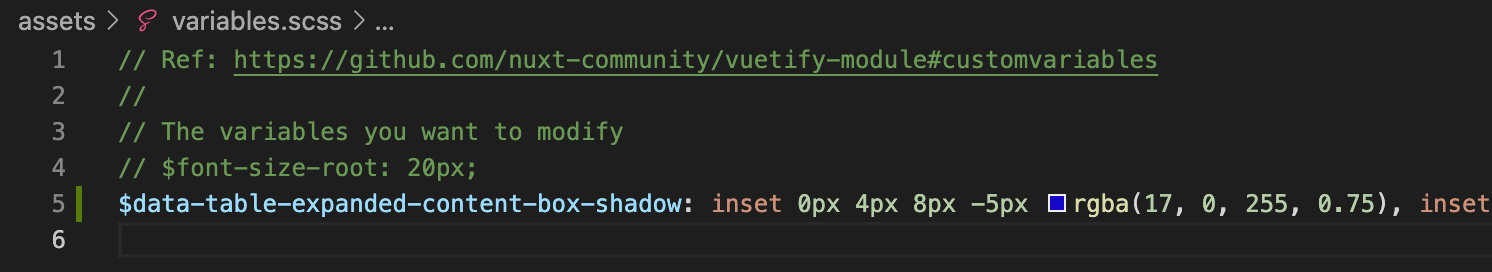
treeShake Option을 true로 변경해주고, (nuxt 기준) nuxt.config.js에 선언된 vuetify options중 customVariables에 작성하라고 한다.


개발하면서 자주 본 파일인데 저기 적힌 The variables you want to modify를 왜 안읽어 봤을까.. 자책하며 box-shadow값을 괴상한걸 넣어보았고, 잘 실행된다! css로 deep-select로 변경하는 경우가 많았는데, 전체에 전부 적용할 때에는 이 방식을 자주 사용해봐야겠다.
'Programming > Vue.js' 카테고리의 다른 글
| [Vue.js] ref로 width, height 가져오기 (0) | 2022.02.01 |
|---|---|
| [Nuxt.js] nuxt에서 vue-quill-editor에 module 추가하기 (0) | 2021.12.12 |
| [Vue.js, tiptap] Editor에서 tab을 들여쓰기로 사용하기 (0) | 2021.11.11 |
| [ESlint, VSCode] VSCode ESlint 설정 (0) | 2021.11.05 |
| [Vue, canvas] Vue.js에서 Canvas 사용하기 (0) | 2021.10.30 |