javascript에는 그래프를 위한 여러가지 라이브러리들이 존재한다. 오늘은 그 중 echarts를 소개한다.
Examples - Apache ECharts
echarts.apache.org
상당히 많은 양의 그래프가 존재하고, 디자인/애니메이션이 나름 트렌디하다고 생각한다. 물론 마음에 들지 않는 부분들도 있지만, 많은 요소들이 커스텀이 가능하기 때문에 사용성이 좋다. 위 예제들을 참고하자.
vue-echart, nuxt-echart를 검색하면 다음과 같은 페이지를 찾을 수 있다.
Vue-ECharts
Apache ECharts component for Vue.js.
ecomfe.github.io
아래로 스크롤을 내리다보면 nuxt.js의 setup이 나와있다.
...
자주 그러하듯, 작동하지 않는다.
필자가 해결한 방법들을 아래에 나열하겠다.
1. @nuxtjs/composition-api 를 npm install
아마 내부적으로 composition-api를 사용하고 있는것 같다. composition-api를 깔아주자. 깔지않으면 vue-demi, composition-api와 관련된 에러가 발생할 것이다.
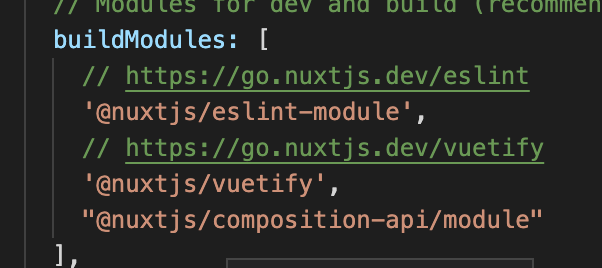
설치 후에 '@nuxtjs/composition-api/module'를 nuxt.config.js의 buildModules에 적어주자

https://githubmemory.com/index.php/repo/ecomfe/vue-echarts/issues/573?page=2
참고한 thread
2. echart document에 적인 build의 transpile을 변경
transpile이 어떤 역할을 하는지 정확히는 모르지만.. 다음과 같이 변경해주었다.

https://github.com/ecomfe/vue-echarts/issues/536
참고한 stackoverflow
3. 다음 코드의 틀을 따라하기
https://codesandbox.io/s/thirsty-shirley-c6tfx?file=/pages/index.vue:31-73
vue-echarts export bug - CodeSandbox
vue-echarts export bug by moxie1776 using echarts, nuxt, vue-echarts
codesandbox.io
<template>
<client-only>
<v-chart class="chart" :option="option" />
</client-only>
</template>
<script>
import { use } from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { PieChart } from "echarts/charts";
import {
TitleComponent,
TooltipComponent,
LegendComponent,
} from "echarts/components";
import VChart, { THEME_KEY } from "vue-echarts";
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent,
]);
export default {
name: "HelloWorld",
components: {
VChart,
},
provide: {
[THEME_KEY]: "dark",
},
data() {
return {
option: {
title: {
text: "Traffic Sources",
left: "center",
},
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b} : {c} ({d}%)",
},
legend: {
orient: "vertical",
left: "left",
data: [
"Direct",
"Email",
"Ad Networks",
"Video Ads",
"Search Engines",
],
},
series: [
{
name: "Traffic Sources",
type: "pie",
radius: "55%",
center: ["50%", "60%"],
data: [
{ value: 335, name: "Direct" },
{ value: 310, name: "Email" },
{ value: 234, name: "Ad Networks" },
{ value: 135, name: "Video Ads" },
{ value: 1548, name: "Search Engines" },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],
},
};
},
};
</script>
<style scoped>
.chart {
height: 400px;
}
</style>
4. 추가
※ plugin을 설정했었는데 삭제해도 코드는 정상적으로 작동한다. 추후에 정상적으로 plugin을 설정한다면 추가 포스팅하겠다.
'Programming > Vue.js' 카테고리의 다른 글
| [Vue 2] v-model과 .sync의 차이점 (0) | 2021.10.18 |
|---|---|
| [HTML] select tag의 style 변경하기 (0) | 2021.10.17 |
| [Vuetify] v-data-table eslint에 맞춰서 사용하기 (0) | 2021.09.30 |
| [Azure Storage] Vue.js에서 Azure Storage로 blob 업로드 하기 (0) | 2021.08.20 |
| nuxtjs/auth-next 설치 (0) | 2021.05.23 |