<select>, <option> 사용법
select는 drop down menu가 나오면서 해당 항목을 선택할 수 있는 html tag이다. 이 때, 선택지들은 select tag 내부에 option tag로 작성한다.
<select name="cars" id="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>

vue를 사용한다면 다음과 같이 작성할 수 있다.
<template>
...
<select name="cars" id="cars" v-model="car">
<option v-for="(car, index) in cars" :key="index">{{car}}</option>
</select>
...
</template>
...
<script>
data(){
...
return{
...
car: 'volvo',
cars:['volvo', 'saab', 'opel', 'audi']
}
}
</script>option에서 선택한 항목이 car라는 변수와 v-model로 동기화되어 변경된다.
그래서 style은 어떻게 변경?
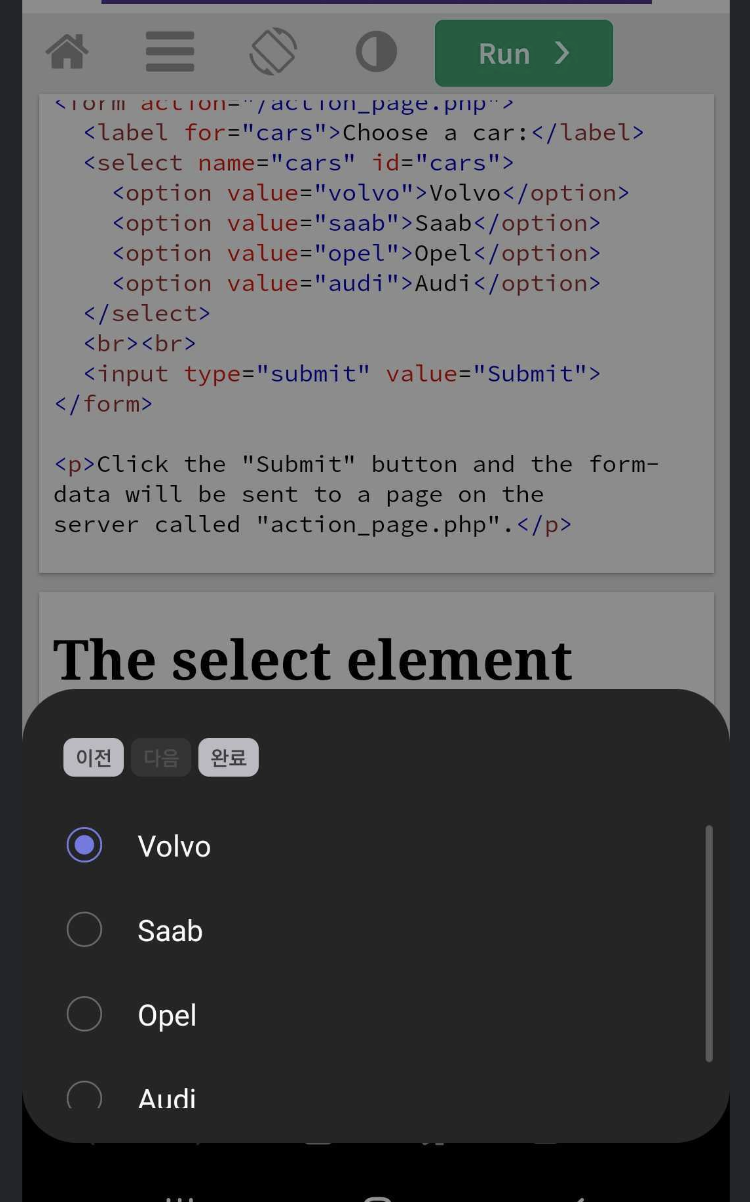
위의 사진에서 볼 수 있듯이, select의 기본 디자인은 완전히 '기본'이다. 시스템에 따라 변경되지만 우리가 원하는건 현재 디자인에 자연스럽게 녹아드는 select이기 때문에 style 변경이 필요하다.
※ 참고
본격적으로 글에 들어가기 전에 vue를 사용하고있고, 피치못하게 select tag를 사용해야 하는 경우가 아니라면 vuetify의 select를 고려해보기 바란다.
https://vuetifyjs.com/en/components/selects/
Select component
The select component provides a list of options that a user can make selections from.
vuetifyjs.com
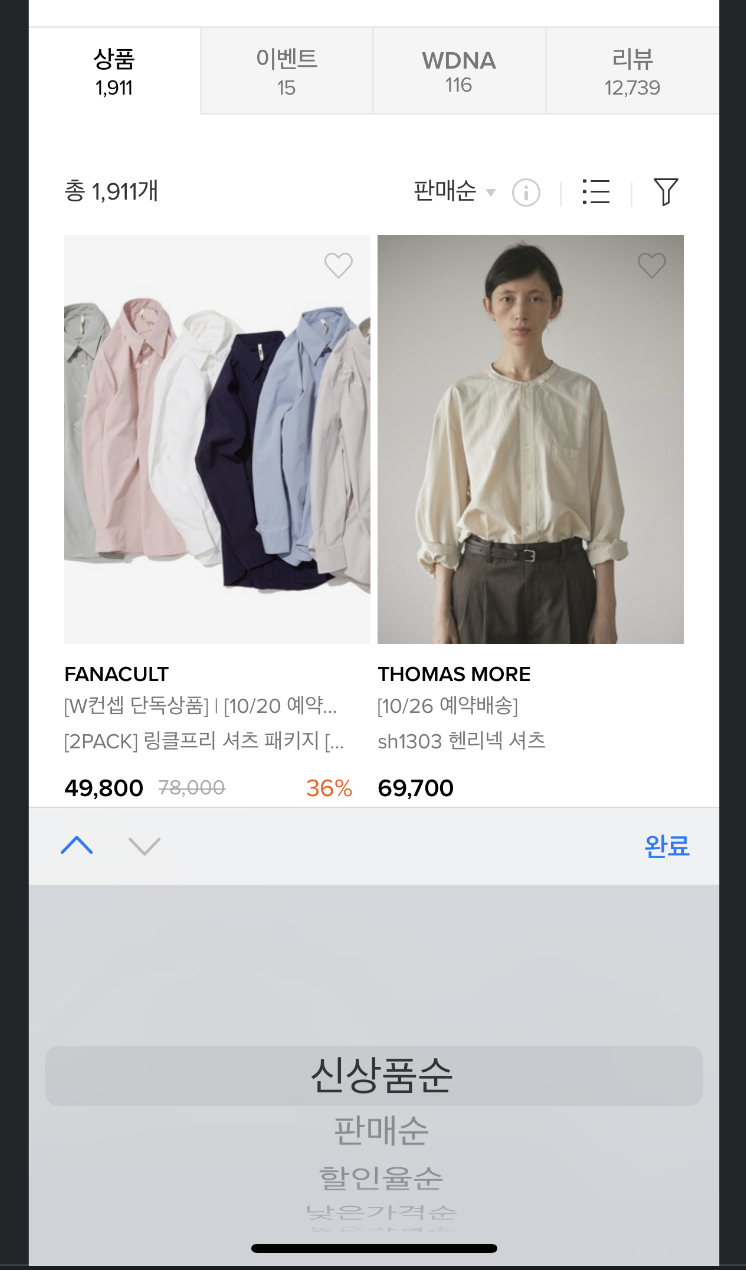
필자는 모바일 사용자가 메인인 서비스를 제작하고 있고, drop-down이 아닌 select가 디자인으로 선택되었는데, vuetify는 해당 기능을 지원하지 않아 html select를 그대로 사용하기로 했다.


'Programming > Vue.js' 카테고리의 다른 글
| [Vue, canvas] Vue.js에서 Canvas 사용하기 (0) | 2021.10.30 |
|---|---|
| [Vue 2] v-model과 .sync의 차이점 (0) | 2021.10.18 |
| [Nuxt.js] nuxt.js에서 vue-echarts 사용하기 (0) | 2021.10.15 |
| [Vuetify] v-data-table eslint에 맞춰서 사용하기 (0) | 2021.09.30 |
| [Azure Storage] Vue.js에서 Azure Storage로 blob 업로드 하기 (0) | 2021.08.20 |